State Diagram for UI/UX Design: Managing User Interface States in a Mobile Application
Description
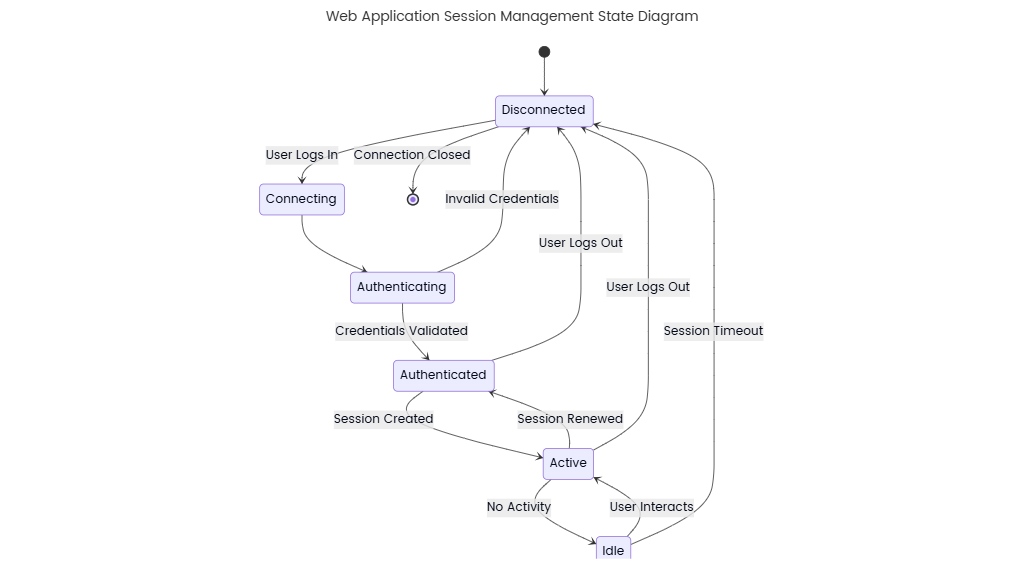
A state diagram for UI/UX design in a mobile application is a visual tool that maps out the various states of the user interface and the transitions between them. It provides a comprehensive overview of how the app responds to user actions, system events, and data changes, ensuring a consistent and intuitive user experience.
Key elements include states like "Home Screen Displayed," "Login Page Active," "Loading Data," "Error State," and "Profile Page Visible." Transitions are triggered by user interactions (e.g., tapping a button, swiping), system actions (e.g., successful network connection, data retrieval), or time-based events. For example, tapping the "Login" button on the login page can transition the app to "Authenticated Home Screen" if credentials are valid, or to "Error State" if authentication fails. This diagram helps designers anticipate edge cases, streamline navigation, and optimize the flow, ensuring users can easily understand and interact with the app's interface.